文章詳情頁
node.js - browsersync怎么用本地的tomcat服務(wù)器
瀏覽:115日期:2024-07-22 18:36:13
問題描述

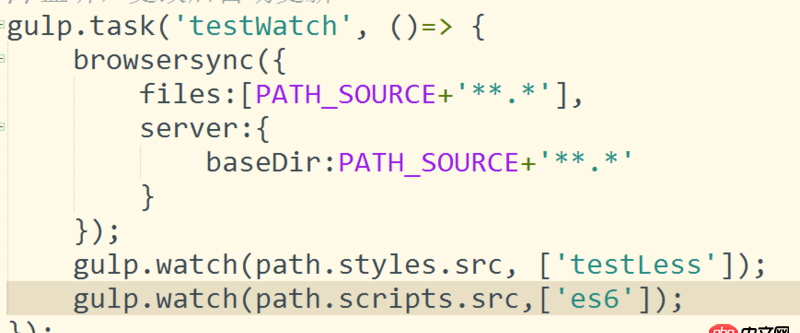
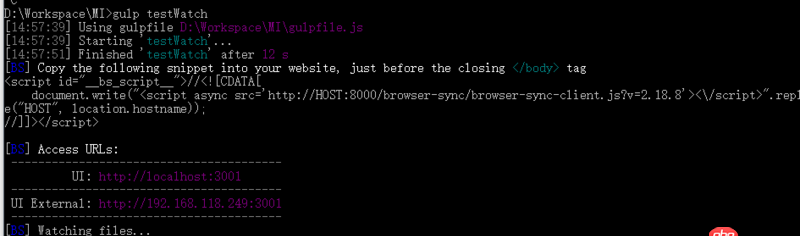
本地用tomcat開了個(gè)服務(wù)器,所有項(xiàng)目都跑在上面。現(xiàn)在想用gulp搭個(gè)環(huán)境,實(shí)現(xiàn)自動刷新,但是不起作用。


求問怎么解決啊
問題解答
回答1:你需要使用 Browsersync 的 proxy 參數(shù)。
比如你 Tomcat 的地址是 127.0.0.1:8080,需要將這個(gè)地址代理,如:
gulp.task(’browser-sync’, function() { browserSync.init({proxy: '127.0.0.1:8080' });});
最后還是訪問 Browsersync 的地址就可以了 127.0.0.1:3000
相關(guān)文章:
1. python - 獲取到的數(shù)據(jù)生成新的mysql表2. javascript - js 對中文進(jìn)行MD5加密和python結(jié)果不一樣。3. mysql里的大表用mycat做水平拆分,是不是要先手動分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現(xiàn) 4046. python - (初學(xué)者)代碼運(yùn)行不起來,求指導(dǎo),謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發(fā)9. python的文件讀寫問題?10. 為什么python中實(shí)例檢查推薦使用isinstance而不是type?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備