node.js - 問個問題 Uncaught (in promise)
問題描述
是這個樣子的vue+vue-resource+express組合然后在下面這里遇到問題了
client
this.$http.jsonp(’http://localhost:3300/register’, { params: { name: this.name, password: this.password, repassword: this.repassword } }, {}) .then(function (response) { console.log(response.data.state) })
server
app.get(’/register’, function (req, res) { userTools.create(user).then(function(result){res.jsonp(result) }).catch(function(err){res.jsonp(data) }) })
這樣就會出錯
如果server改為下面這樣就不出包錯了
app.get(’/register’, function (req, res) { res.jsonp(data) }
這是問什么啊?
問題解答
回答1:首先,同意樓上觀點,我也認為是服務端報錯了
從報錯圖片第一個錯誤來看是因為樓主發起的jsonp請求,但是返回時設置的響應頭設置了’application/json’,樓主可以去了解下jsonp原理,試著在get里面調用res.setHeaders(貌似是這個api記不太清了,總之就是設置響應的header頭),把響應數據的mine類型改成’application/javascript’試試
其次 Uncaught (in promise) 錯誤是指調用promise時報錯,是由于第一條錯誤引發的后續錯誤,但是客戶端沒有catch住,樓主可以這么寫
this.$http.jsonp(’http://localhost:3300/register’, { params: { name: this.name, password: this.password, repassword: this.repassword } }, {}) .then(function (response) { console.log(response.data.state) }).catch(e => { // 打印一下錯誤 console.log(e) })回答2:
應該是sever代碼有問題吧,看下server那塊是不是有報錯
相關文章:
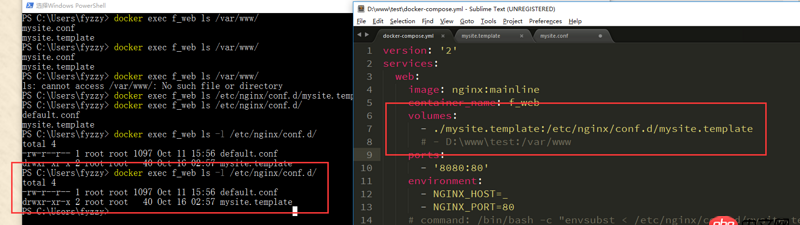
1. docker-compose中volumes的問題2. vim - docker中新的ubuntu12.04鏡像,運行vi提示,找不到命名.3. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????4. python 多進程 或者 多線程下如何高效的同步數據?5. angular.js - node.js中下載的angulae無法引入6. php - 想要遠程推送emjio ios端怎么搞 需要怎么配合7. java - Hibernate查詢的數據是存放在session中嗎?8. 一個走錯路的23歲傻小子的提問9. android - 添加multidex后在部分機型上產生anr的問題,該如何解決10. docker-compose 為何找不到配置文件?

 網公網安備
網公網安備