文章詳情頁
node.js - npm run build之后頁面樣式丟失
瀏覽:70日期:2024-07-20 09:54:19
問題描述
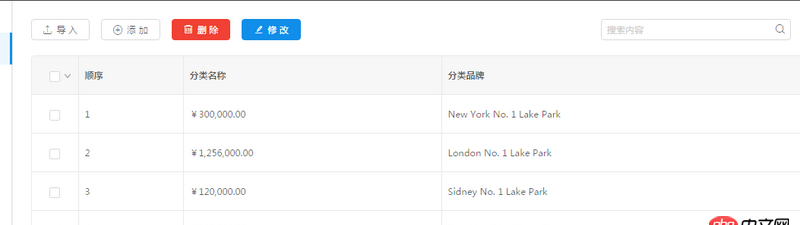
開發環境中,react項目界面是這樣
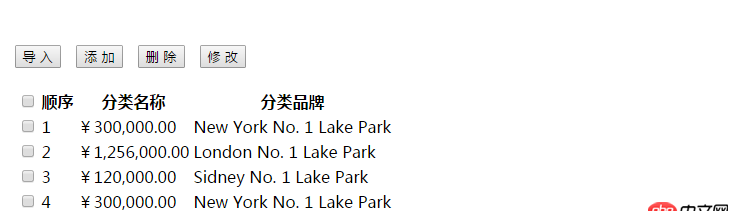
使用npm run build打包之后,把dist下的文件放到node服務器上就變成了這樣:

為什么用npm run build打包之后樣式會丟失呢?
問題解答
回答1:路徑問題,嘗試用node把dist目錄代理為根目錄。
回答2:首先你得把你打包用了什么庫,怎么配置列出來。
回答3:那你看看你打包后的路徑,以及打包后頁面引入css的路徑對不對是否設置了publicPath
回答4:到config 文件夾里的index.js文件中找到build對象,將assetsPublicPath中的“/”改為“./”即可
回答5:打開 chrome 調試界面, 什么錯
回答6:不出意外的話,應該是路徑的問題。看看控制臺的報錯,找到你的根路徑,然后根據根路徑再去匹配你的樣式路徑,也算是最佳的方式了。
相關文章:
1. 一個走錯路的23歲傻小子的提問2. angular.js - angularjs 使用鼠標懸停時,標簽一直閃3. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?4. 在mac下出現了兩個docker環境5. angular.js - angularjs的自定義過濾器如何給文字加顏色?6. c++ - win764位環境下,我用GCC為什么指針占8個字節,而long是4個字節?7. java - Hibernate查詢的數據是存放在session中嗎?8. python 計算兩個時間相差的分鐘數,超過一天時計算不對9. html5 - HTML代碼中的文字亂碼是怎么回事?10. python - django 里自定義的 login 方法,如何使用 login_required()
排行榜

 網公網安備
網公網安備