node.js - 代碼模擬命令行命令 操作 ansible playbook,路徑是對的,報錯yml文件 could not be found
問題描述
之前用的是網(wǎng)上一位兄弟改的 vue-cli 多頁面架構(gòu),調(diào)用 nodejs 中寫的 api代碼:
...function getMobileListByOneUecontrol(ip , user , password , index , length , res) { var remotePath = ’/Users/’ + user + ’/’; var cmdString = ’ansible-playbook ../ansible/testgetmobilelist.yml -i ’+filename +’ -verbose --extra-vars 'ip=’ + ip + ’ user=’ + user + ’'’;//ddd exec(cmdString, function (err, stdout, stderr) {var returnStr;if (err) {...
本來是功能都沒問題的,后來更換了 原生vue-cli寫了單頁面的架構(gòu),但是 npm run dev 后就報錯了:
error: ERROR! the playbook: ../ansible/testgetmobilelist.yml could not be found
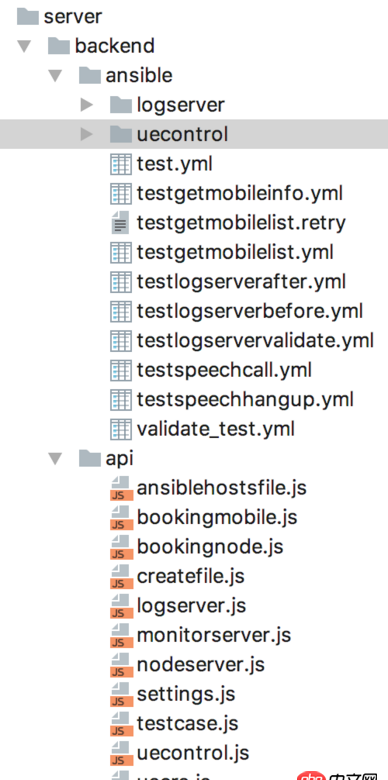
這是我的文件結(jié)構(gòu):

api 的 js 文件是 api 文件夾中的 js 文件,調(diào)用的 yml 文件是 ansible 文件夾中的,相對路徑這樣沒錯呀:ansible-playbook ../ansible/testgetmobilelist.yml請求各位大神給點(diǎn)意見,小弟這里先謝過~
問題解答
回答1:不知道你是怎么將你的工程和vue-cli生成的前端工程整合的,希望能夠具體說明。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備