node.js - less-loader 使用Mixins出錯
問題描述
.a, #b { color: red;}.mixin-class { .a();}.mixin-id { #b();}
//配置{test: /less/.+.less$/,use: [ ’style-loader’, {loader: ’css-loader’,options: { modules: true, localIdentName: ’[local]-[hash:base64:5]’} }, ’less-loader’, ’postcss-loader’] },
//錯誤信息ERROR in ./~/css-loader?{'modules':true,'localIdentName':'[local]-[hash:base64:5]'}!./~/less-loader/dist!./~/postcss-loader/lib!./public/static/less/vols.packages.less0|luoo-m | Module build failed: Syntax Error0|luoo-m | (102:5) Unknown word0|luoo-m | 100 | }0|luoo-m | 101 | .mixin-class {0|luoo-m | > 102 | .a();0|luoo-m | | ^0|luoo-m | 103 | }0|luoo-m | 104 | .mixin-id {0|luoo-m | @ ./public/static/less/vols.packages.less 4:14-197 16:2-20:4 17:20-2030|luoo-m | @ ./app/containers/vols/packages.js0|luoo-m | @ ./app/routes/client/vols/index.js0|luoo-m | @ ./app/routes/client.js0|luoo-m | @ ./app/client.js
less的其他功能暫時沒什么問題,但是用到這個混合代碼就出錯了,求解!
問題解答
回答1:你的樣式用了 4 個 loader,按照順序首先應用的是 postcss,這個錯誤是 postcss 解析不了這個語法拋出的,而不是 less。
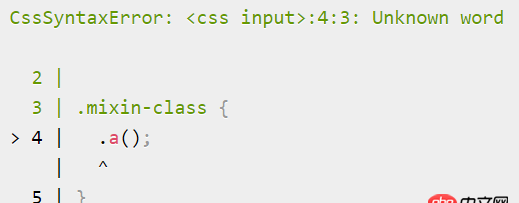
 截圖來自 https://autoprefixer.github.io/
截圖來自 https://autoprefixer.github.io/
所以將 less-loader 和 postcss-loader 交換一下位置應該就可以了。
回答2:有點不明白, .a() less里面是這么寫的嗎?? 應該是.a{}吧
相關文章:
1. python如何不改動文件的情況下修改文件的 修改日期2. angular.js - 不適用其他構建工具,怎么搭建angular1項目3. angular.js - Angular路由和express路由的組合使用問題4. python - django 里自定義的 login 方法,如何使用 login_required()5. java8中,邏輯與 & 符號用在接口類上代表什么意思6. mysql優化 - mysql count(id)查詢速度如何優化?7. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?8. 主從備份 - 跪求mysql 高可用主從方案9. node.js - node_moduls太多了10. python - 關于ACK標志位的TCP端口掃描的疑惑?

 網公網安備
網公網安備