文章詳情頁
jquery - 移動(dòng)端如何寫彈性效果
瀏覽:57日期:2024-06-11 09:35:00
問題描述
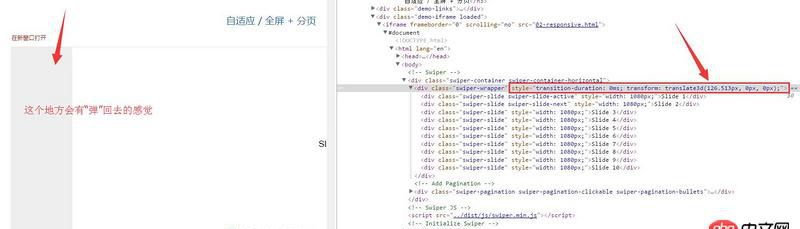
在這個(gè)網(wǎng)頁的第2個(gè)例子【自適應(yīng) / 全屏 + 分頁】中http://www.swiper.com.cn/demo/index.html如果按住鼠標(biāo)向右拖動(dòng),會(huì)發(fā)現(xiàn)可以拖動(dòng),然后放開鼠標(biāo),就會(huì)'彈'回去,觀察代碼發(fā)現(xiàn),是用了下面這個(gè)css3代碼transition-duration: 0ms; transform: translate3d(86.6443px, 0px, 0px);那么問題來了,這個(gè)拖拉后彈回去的js效果要怎么寫呢?哪位大神有思路?提供一下啦。謝謝!
問題解答
回答1:給元素加上css3過渡動(dòng)畫,過渡動(dòng)畫的值為transform3d的x軸,手指拖動(dòng)的距離即為這個(gè)x軸的值,當(dāng)手指放開,把x軸的值還原,也就是0px
回答2:看api 有滑動(dòng)效果的 或者自己寫個(gè)動(dòng)畫,無非就是調(diào)節(jié)貝塞爾曲線出現(xiàn)緩存
相關(guān)文章:
1. python - 獲取到的數(shù)據(jù)生成新的mysql表2. 為什么python中實(shí)例檢查推薦使用isinstance而不是type?3. mysql里的大表用mycat做水平拆分,是不是要先手動(dòng)分好,再配置mycat4. window下mysql中文亂碼怎么解決??5. sass - gem install compass 使用淘寶 Ruby 安裝失敗,出現(xiàn) 4046. python - (初學(xué)者)代碼運(yùn)行不起來,求指導(dǎo),謝謝!7. 為啥不用HBuilder?8. python - flask sqlalchemy signals 無法觸發(fā)9. python的文件讀寫問題?10. javascript - js 對(duì)中文進(jìn)行MD5加密和python結(jié)果不一樣。
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備