文章詳情頁
絕對定位和fied定位,鍵盤彈起對布局的影響
瀏覽:91日期:2024-06-09 09:08:07
問題描述
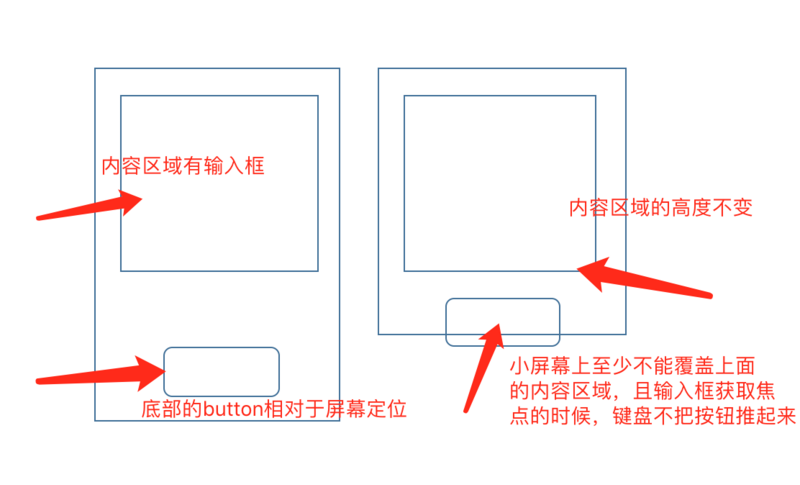
大家好,最近被一個問題困惑,請大家幫忙解答下,我需要實現的布局如下圖所示

我要實現的效果就是1.大屏幕上底部的按鈕相對于屏幕定位(bottom定位)2.在小屏幕上就是第二張圖的樣子,不能覆蓋內容區域,可以允許出現滾動條3.當內容區域的輸入框獲取焦點,鍵盤彈起的時候,不把buttom給推起來(已經試過安卓上absolute和fixed都會被推起來)
問題解答
回答1:1.這個布局不需要使用 fixed 或 absolute 用高度撐下去即可2.移動端有輸入框的頁面盡量避免使用 fixed 彈窗除外3.你可以在輸入框 focus 時隱藏按鈕 blur 時恢復顯示4.禁止 body 滾動 使用區域滾動 / iscroll
回答2:ios下使用fixed在鍵盤彈起會導致fixed失效
排行榜

 網公網安備
網公網安備